Customizing the Journal List Dropdown in OJS Admin/Editor Panel: Two-Column Layout or Scrollbar
If you’re managing multiple journals in Open Journal Systems (OJS), the dropdown journal list in the admin or editor panel can become quite long, depending on the number of journals. This can make it challenging to navigate. With a few simple CSS adjustments, you can modify the display to better suit your needs by either creating a two-column layout or adding a scrollbar.
Below are two CSS snippets you can add directly to your OJS setup. Simply insert the code into /styles/build.css or the relevant CSS file for your theme, and adjust the values as needed.
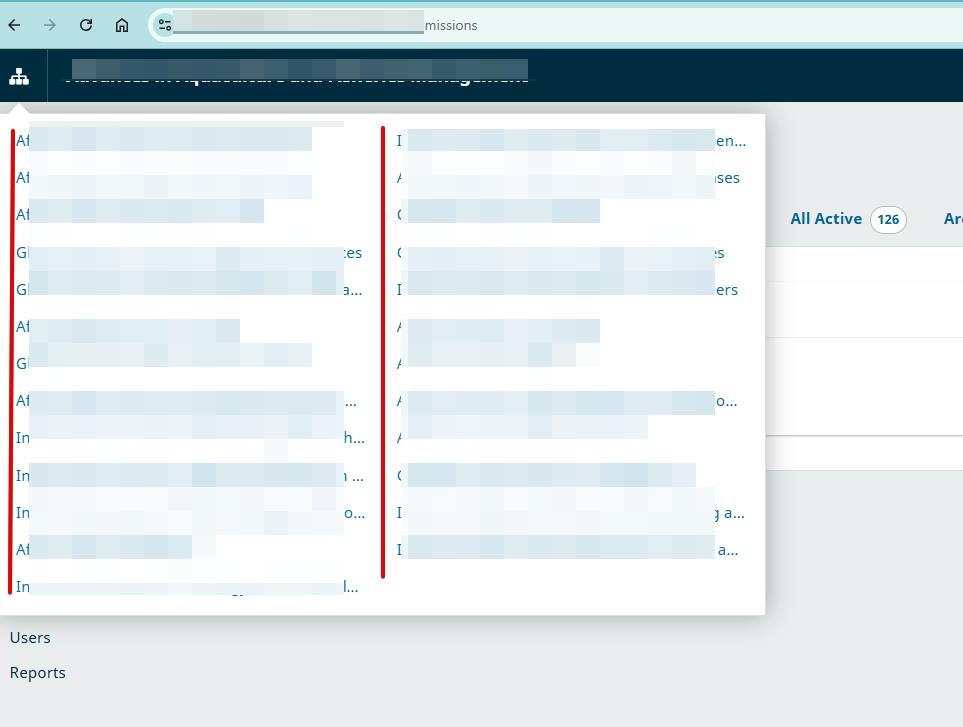
1. Two-Column Layout
To display the journal list dropdown in two columns, use the following CSS:
.pkpDropdown__content {
max-width: 50em; /* Limits the overall width of the content */
column-count: 2; /* Creates two columns */
column-gap: 10px; /* Adds space between columns */
}
This layout reduces the vertical length of the list by splitting it into two columns, making it easier to view more journals without scrolling.

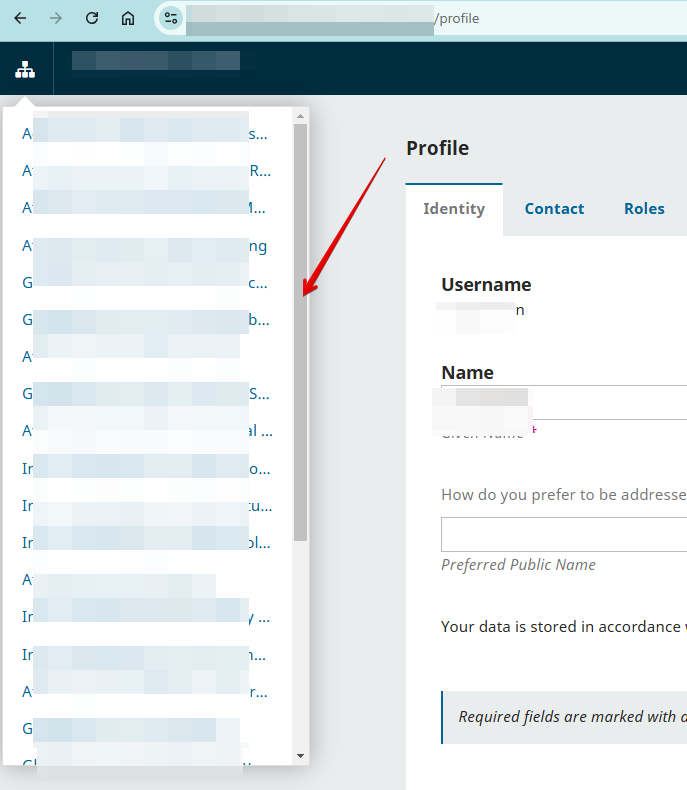
2. Adding a Scrollbar
If you’d rather keep a single-column layout with a scrollbar, use the CSS below:
.pkpDropdown__content {
max-height: 600px; /* Sets the visible height */
overflow-y: auto; /* Adds a vertical scrollbar */
}

This approach limits the visible height of the list, adding a scrollbar when the content exceeds 600 pixels in height. You can adjust the max-height value to suit your preference.
Conclusion
Depending on the number of journals in your OJS installation, you can use either the two-column layout or scrollbar solution—or even combine both with adjustments. Each option is easily customizable, allowing you to modify width, height, and spacing to achieve the best fit for your OJS admin or editor panel interface.



Comments are closed