📌 Introduction
Managing long reference lists in Open Journal Systems (OJS) 3.3 can be a challenge, as all references are displayed by default. This can lead to cluttered article pages and a less-than-optimal reading experience.
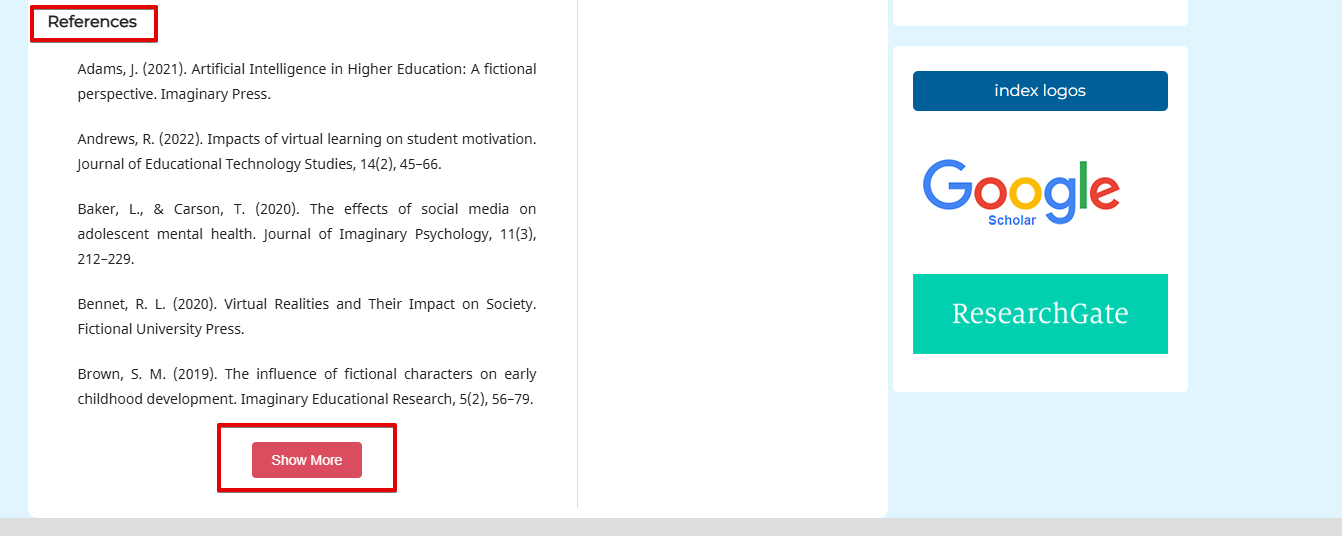
In this guide, we will show you how to limit the number of initially displayed references to five and add a “Show More/Less” button, allowing users to expand or collapse the list as needed. This method has been tested on the Default Theme and Manuscript (Default Child Theme). Depending on your OJS theme, minor adjustments may be required.
✅ Implementation Steps
1️⃣ Modify article_details.tpl
📌 File Path: templates/frontend/objects/article_details.tpl
Locate the references section in the template file and replace it with the following code:
{if $parsedCitations}
<section class="item references">
<h2 class="label">{translate key="submission.citations"}</h2>
<div class="references">
{foreach from=$parsedCitations item="parsedCitation" name="refs"}
<p class="citation-item {if $smarty.foreach.refs.index >= 5}hidden-ref{/if}">
{$parsedCitation->getCitationWithLinks()|strip_unsafe_html}
</p>
{/foreach}
{if count($parsedCitations) > 5}
<div class="toggle-btn-container">
<button id="toggleRefsBtn">Show More</button>
</div>
{/if}
</div>
</section>
{/if}
2️⃣ Add CSS Styling
📌 How to Apply CSS: To style the reference section and button, you need to upload a custom CSS file.
📍 Steps:
- Navigate to Settings > Website > Appearance > Advanced > Journal style sheet
- Upload a new CSS file or edit your existing one.
- Add the following CSS code:
.references {
text-align: left;
}
.toggle-btn-container {
text-align: center;
margin-top: 15px;
}
.hidden-ref {
display: none;
}
#toggleRefsBtn {
display: inline-block;
background-color: #007bff;
color: #ffffff;
border: none;
padding: 10px 20px;
border-radius: 4px;
font-size: 14px;
cursor: pointer;
transition: background-color 0.3s ease, box-shadow 0.3s ease;
}
#toggleRefsBtn:hover {
background-color: #0056b3;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
You can customize the button color and styles according to your journal’s design.
3️⃣ Add JavaScript for Toggle Functionality
📌 File Path: lib/pkp/templates/frontend/components/footer.tpl
Insert the following script before the closing </body> tag:
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
const hiddenRefs = document.querySelectorAll('.hidden-ref');
const btn = document.getElementById('toggleRefsBtn');
// Ensure only the first 5 references are shown initially
hiddenRefs.forEach(ref => ref.style.display = 'none');
if (btn && hiddenRefs.length > 0) {
btn.addEventListener('click', function() {
const isHidden = hiddenRefs[0].style.display === 'none';
hiddenRefs.forEach(ref => {
ref.style.display = isHidden ? 'block' : 'none';
});
btn.textContent = isHidden ? 'Show Less' : 'Show More';
});
}
});
</script>
📌 Alternative Option: If you prefer, you can add this script using the Custom Header Plugin. However, in some OJS installations, this method may not work due to security restrictions.
⚠️ Important Notes
Before making any changes:
✅ Backup the modified files to prevent accidental loss of data.
✅ Clear OJS cache after applying the changes (Admin Panel → Clear Template Cache) to ensure they take effect.
✅ Test your changes on a staging site before applying them to a live journal.
📩 Need Assistance?
If you encounter any issues or require further assistance implementing this feature in your OJS setup, feel free to reach out to us at OJS-Services.com. We specialize in OJS support, customization, and hosting solutions to help academic journals thrive.
🎉 Your reference list is now clean and user-friendly with a “Show More/Less” button!




Comments are closed